今回はAnastasia が無料で公開している Circle Pattern VEX tutorial というビデオチュートリアルの紹介です。今回はアルゴリズムの紹介、そして次回で実際にVEXでコーディングしていきます。
オリジナルのビデオですべての工程を見ることが出来ます。シーンファイルも以下のリンクから手に入れることができます。
https://gum.co/QLRvA
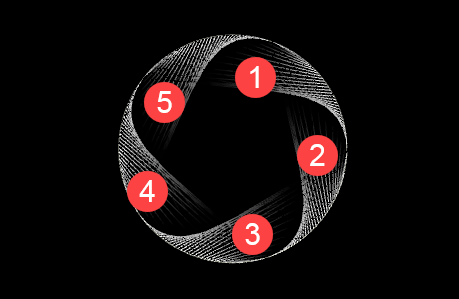
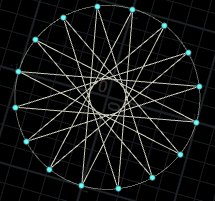
このビデオチュートリアルは円の各ポイントから特定のポイントへ線を引くことで幾何学的な模様を作り出す説明をしています。下のGIFアニメーションはパラメーターを適当にアニメーションした時の模様の変化を表しています。

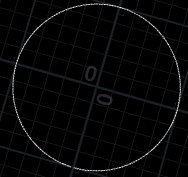
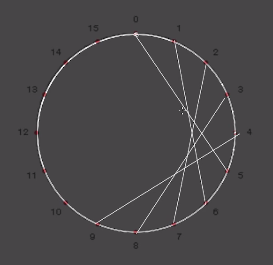
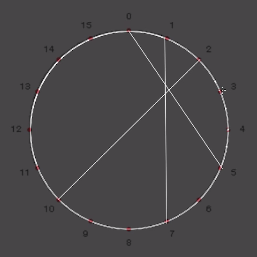
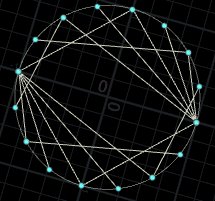
基本的なアルゴリズムとしては、特定のポイントからどれだけ離れたポイントに線を繋ぐかということです。下図は自分の番号から5番離れたポイントに線を引く様子を表したものです。
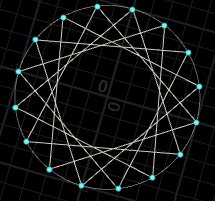
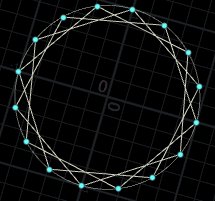
この様に定数をオフセットとして接続する番号を決めると、その定数の値を変化させて出来上がる模様は内側の円が大きくなったり小さくなったりするだけの模様になります。
オフセットに定数を使っただけだと模様としてあまり面白くないので、ポイント毎にこの定数の数を変化させます。例えば、最初のポイントは5つ離れたポイントに接続、次のポイントは6つ離れたポイントに接続・・・等。

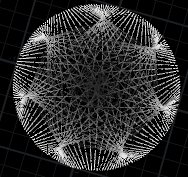
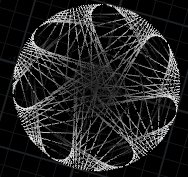
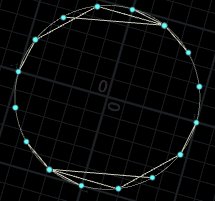
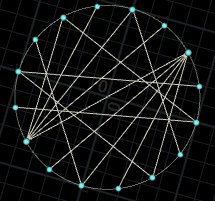
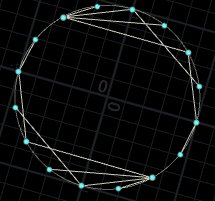
下のGIFはポイントの数が少ないのでうまく表現できていないのですが、オフセットの値をバラけさせる事で非常に面白い模様ができあがります。

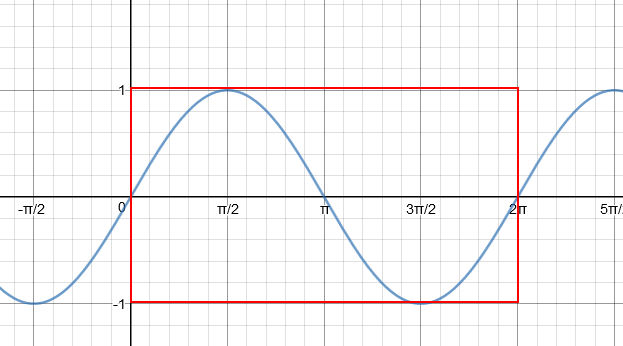
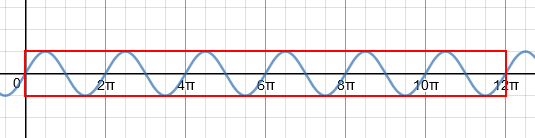
このオフセットの値を変化させる方法ですが、ビデオではサイン関数を使っています。サイン関数は引数にラジアンを取り、半径1の円周の長さ(2π)にサイン関数の出力を対応させています。
下図の様にサイン関数の結果は -1 ~ 1 なので、これに別のパラメーターを用意して掛け合わせます。これで任意の-x から x の値を得ることが出来、これを先程の定数に加えます。

ビデオでは別のパラメーターを作り2πではなく12πを円周に対応させるなどして、円周に対する波長をコントロールできるようにしてあります。

このサイン関数の波がいくつあるかで出来上がる模様も変わってきます。例えば、波が10個あると模様の中に5つの窪みができます。